
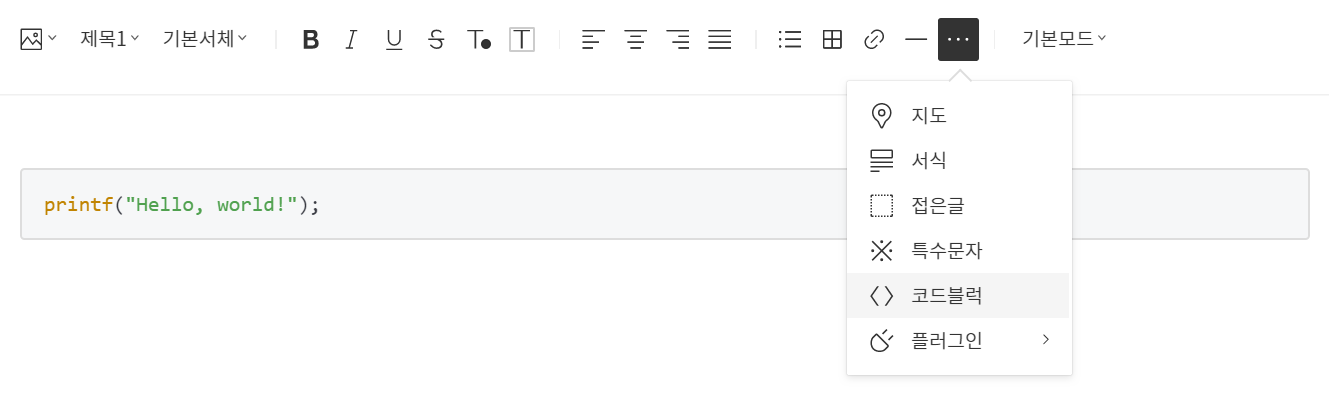
티스토리 에디터에 코드 블럭을 사용하면 <code></code> 태그가 자동으로 삽입됩니다.

그리고 티스토리 플러그인을 사용하면 기본적인 코드 하이라이팅 기능이 제공됩니다.

하지만 테마가 몇개 없고, 그다지 가독성이 좋아보이지 않습니다.
좀 더 제대로 된 코드 하이라이팅을 적용하기 위해 다음 3가지를 적용해보도록 하겠습니다.
- highlight.js 적용
- line number 적용
- 코딩용 폰트 적용
※ highlight.js를 적용하기 전 티스토리 플러그인을 사용 해제해주셔야 css가 겹쳐서 원하는 대로 적용되지 않는 문제가 발생하지 않습니다.
※ 티스토리 스킨에 따라 highlight.js나 line number 적용이 제대로 안될 수 있습니다. 이 경우 덮어씌워지는 css를 찾아서 잘 수정해주셔야 합니다. line number css에 추가 설명 있음
1. highlight.js 적용
highlight.js는 2가지 방법으로 적용할 수 있습니다.
- CDN으로 적용하기
- 직접 다운로드 받아서 적용하기
CDN으로 적용하는 것이 간단하지만 일반적으로 사용되는 언어 외에 다른 언어도 적용되길 원하는 경우나, 직접 css 테마를 수정하고 싶은 경우에는 직접 다운로드 받아서 설치하시면 됩니다.
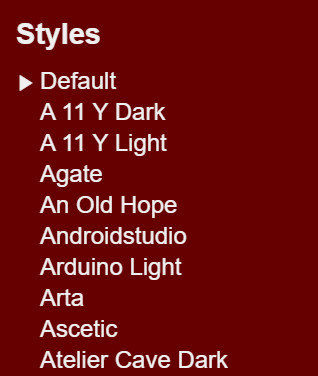
highlight.js 테마 고르기
원하는 테마를 미리 골라서 이름을 봐두세요.
https://highlightjs.org/static/demo/
highlightjs.org

1. CDN으로 highlight.js 적용하기
1) 코드 복사하기
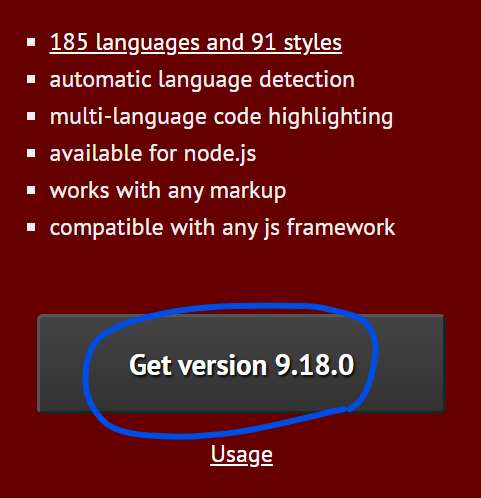
공식 홈페이지에서 Get version 클릭
highlight.js
Version 9.15.7 New languages: none. New styles: none. Improvements: - fix(powershell): Add cmdlets (#2022) - fix(Bash): escaped double quotes (#2041) - fix(c++): add aliases 'hh', 'hxx', 'cxx' (#2017) - fix(ini/toml): Support comments on the same line. (#2
highlightjs.org

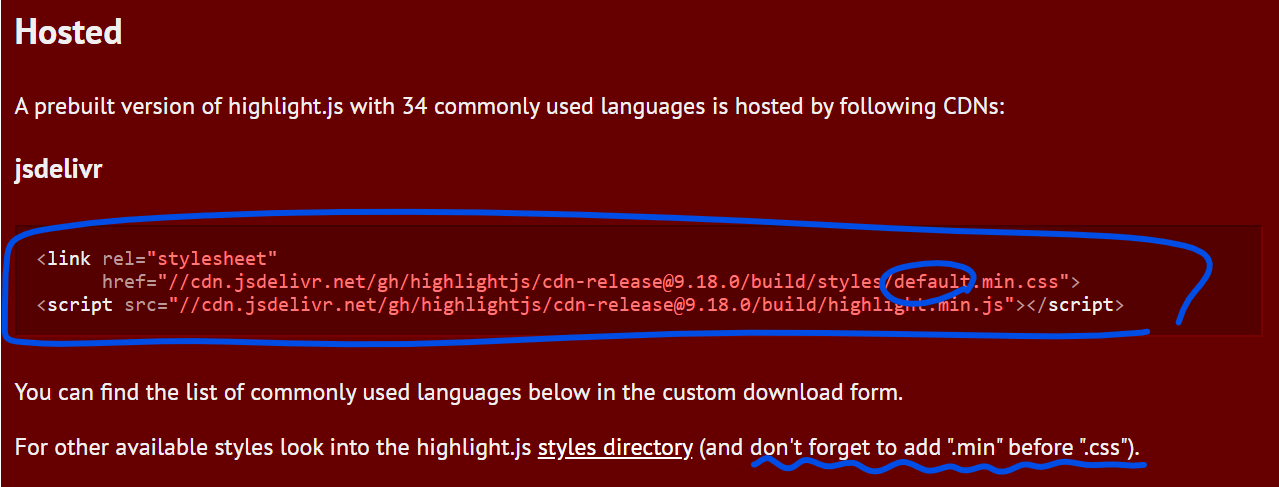
코드 복사하기

<link rel="stylesheet"
href="//cdn.jsdelivr.net/gh/highlightjs/cdn-release@9.18.0/build/styles/default.min.css">
<script src="//cdn.jsdelivr.net/gh/highlightjs/cdn-release@9.18.0/build/highlight.min.js"></script>default 대신 미리 봐둔 테마 이름을 넣으면 됩니다.
테마 이름과 .css 사이에 .min을 넣어야 제대로 적용이 됩니다.
테마 이름 목록 확인
https://github.com/highlightjs/highlight.js/tree/master/src/styles
highlightjs/highlight.js
Javascript syntax highlighter. Contribute to highlightjs/highlight.js development by creating an account on GitHub.
github.com
2) 티스토리에 테마 적용
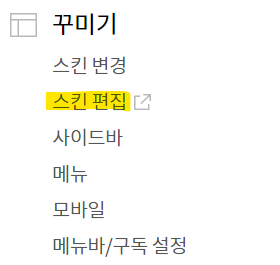
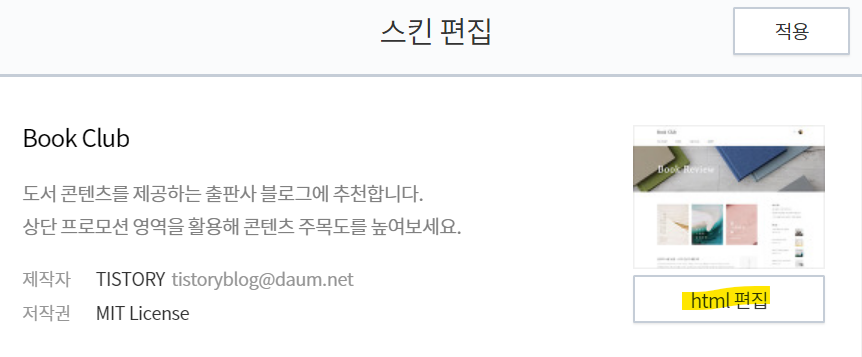
블로그 관리 - 꾸미기 - 스킨 편집 - html 편집


<head></head> 사이에 복사한 코드 붙여넣기

<link rel="stylesheet"
href="//cdn.jsdelivr.net/gh/highlightjs/cdn-release@9.18.0/build/styles/a11y-light.min.css">
<script src="//cdn.jsdelivr.net/gh/highlightjs/cdn-release@9.18.0/build/highlight.min.js"></script>
<script>hljs.initHighlightingOnLoad();</script>default 대신 미리 봐둔 테마 이름 넣고 적용
2. 직접 highlight.js와 테마 css를 다운로드 받아서 적용하기
1) 파일 다운받기
공식 홈페이지에서 Get version 클릭
highlight.js
Version 9.15.7 New languages: none. New styles: none. Improvements: - fix(powershell): Add cmdlets (#2022) - fix(Bash): escaped double quotes (#2041) - fix(c++): add aliases 'hh', 'hxx', 'cxx' (#2017) - fix(ini/toml): Support comments on the same line. (#2
highlightjs.org

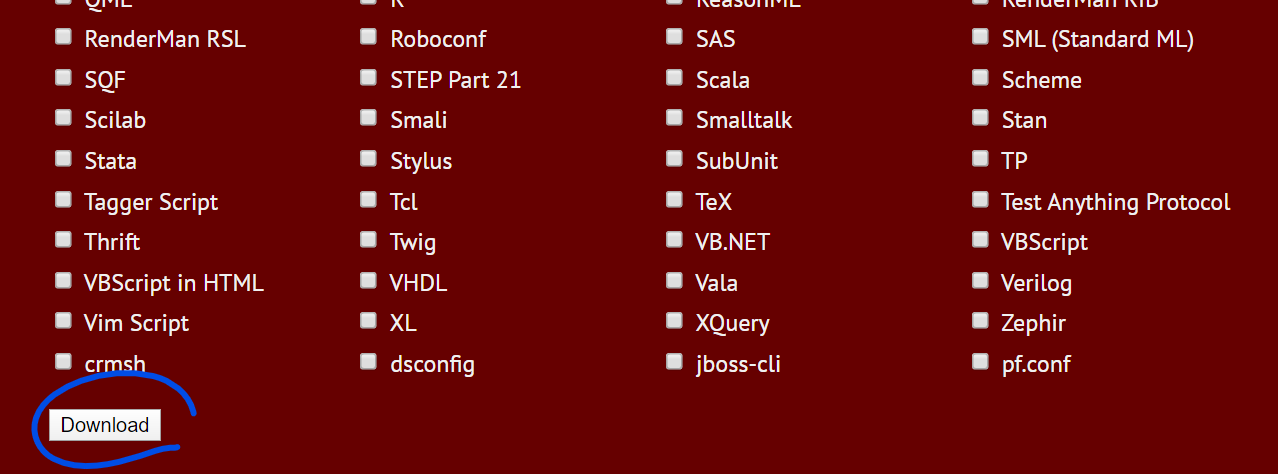
원하는 언어를 체크하고 다운로드

다운로드 받은 zip 파일 압축 해제

2) 티스토리에 테마 적용
블로그 관리 - 꾸미기 - 스킨 편집 - html 편집


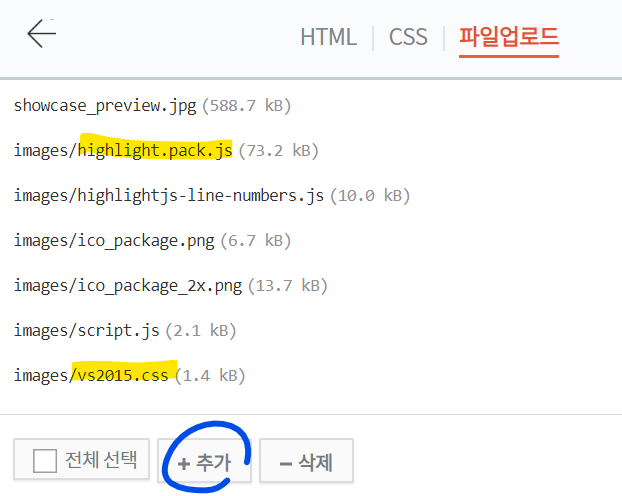
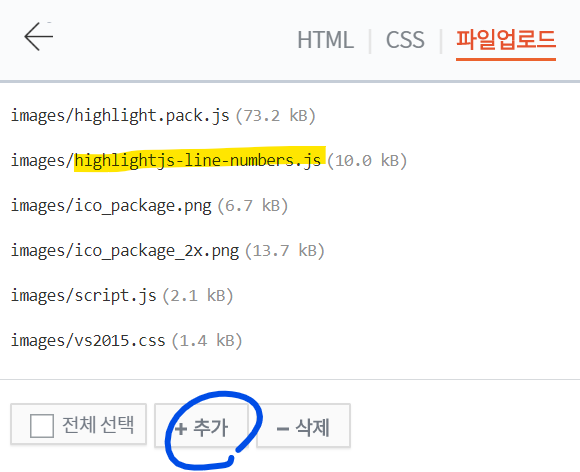
파일 업로드에 highlight.pack.js 파일과 원하는 테마 css 파일 업로드



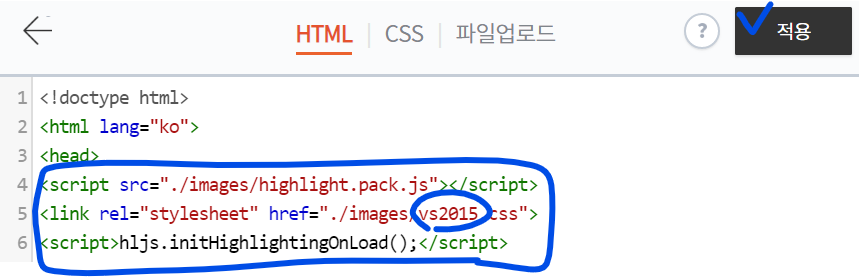
<head></head> 사이에 코드 적용

<script src="./images/highlight.pack.js"></script>
<link rel="stylesheet" href="./images/vs2015.css">
<script>hljs.initHighlightingOnLoad();</script>적용하고자 하는 css 파일로 이름 수정
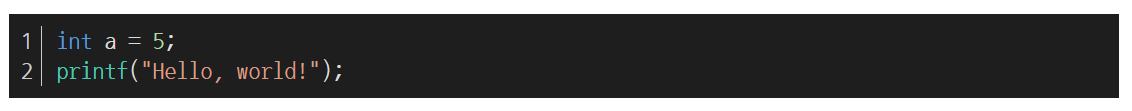
2. line number 적용
1) highlightjs-line-numbers.js 다운 받기
https://github.com/wcoder/highlightjs-line-numbers.js/tree/master/src
wcoder/highlightjs-line-numbers.js
Line numbering plugin for Highlight.js . Contribute to wcoder/highlightjs-line-numbers.js development by creating an account on GitHub.
github.com
https://github.com/wcoder/highlightjs-line-numbers.js README에 복붙해야 하는 코드도 나와 있음
wcoder/highlightjs-line-numbers.js
Line numbering plugin for Highlight.js . Contribute to wcoder/highlightjs-line-numbers.js development by creating an account on GitHub.
github.com
2) 티스토리에 파일 업로드

3) js 코드 적용
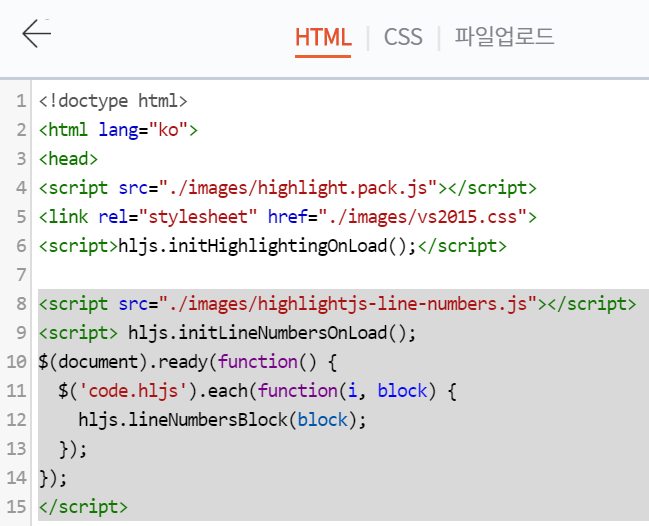
<head></head> 사이에 js 적용

<script src="./images/highlightjs-line-numbers.js"></script>
<script> hljs.initLineNumbersOnLoad();
$(document).ready(function() {
$('code.hljs').each(function(i, block) {
hljs.lineNumbersBlock(block);
});
});
</script>
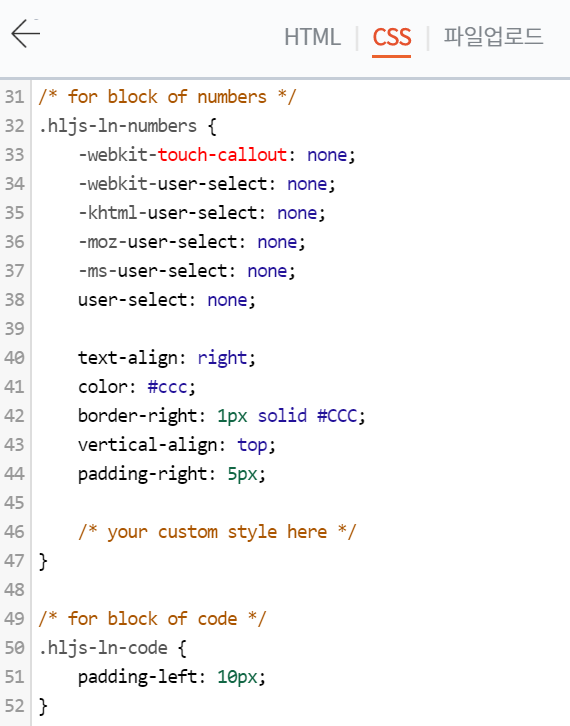
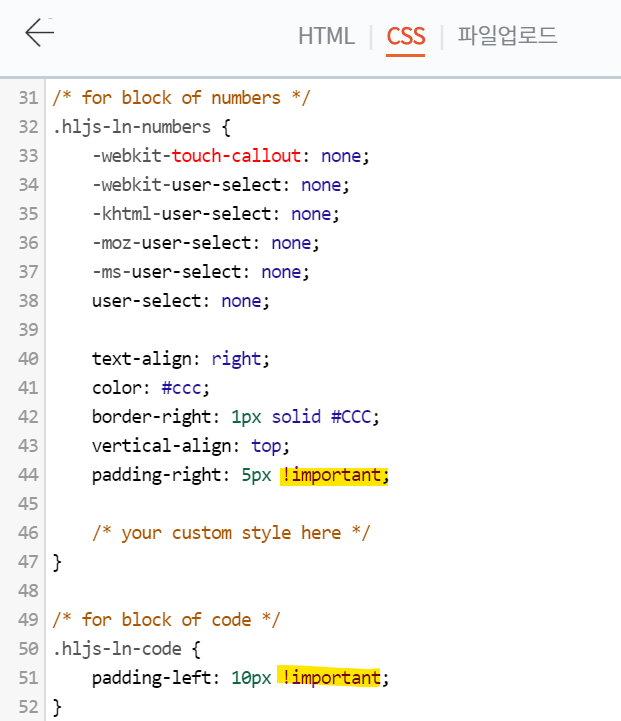
4) css 코드 적용

/* for block of numbers */
.hljs-ln-numbers {
-webkit-touch-callout: none;
-webkit-user-select: none;
-khtml-user-select: none;
-moz-user-select: none;
-ms-user-select: none;
user-select: none;
text-align: center;
color: #ccc;
border-right: 1px solid #CCC;
vertical-align: top;
padding-right: 5px;
/* your custom style here */
}
/* for block of code */
.hljs-ln-code {
padding-left: 10px;
}
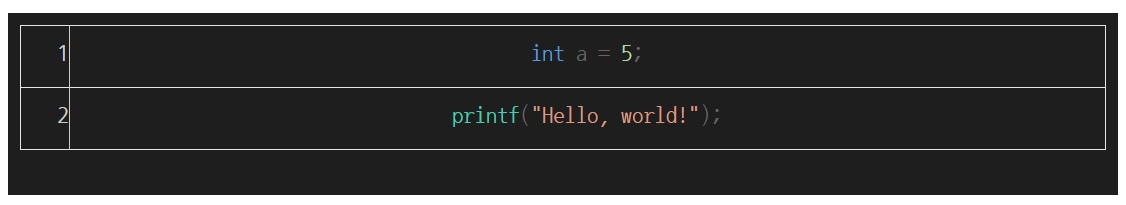
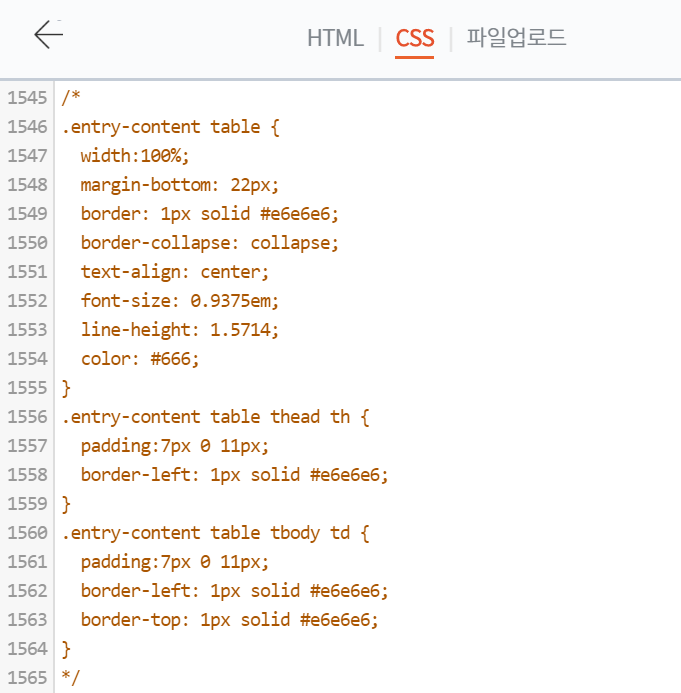
기본 테마 때문에 제대로 적용이 안되는 경우
highlightjs-line-numbers.js를 적용하면서 기본 테마와 테이블 관련 css가 겹치면서 제대로 적용이 안되는 문제가 있었습니다.

그래서 테이블과 관련된 부분을 주석 처리하고 padding을 강제해서 원하는 결과를 얻었습니다.



3. 코딩용 폰트 적용
원하는 폰트를 웹 폰트로 import 할 수 있는 링크를 가져옵니다.
저는 나눔고딕코딩 폰트를 사용하였습니다.
https://noonnu.cc/font_page/40
상업적 이용 가능한 무료 한글 폰트 모음 사이트 눈누
상업적으로 이용할 수 있는 무료 한글 폰트를 모아 놓은 사이트 눈누
noonnu.cc
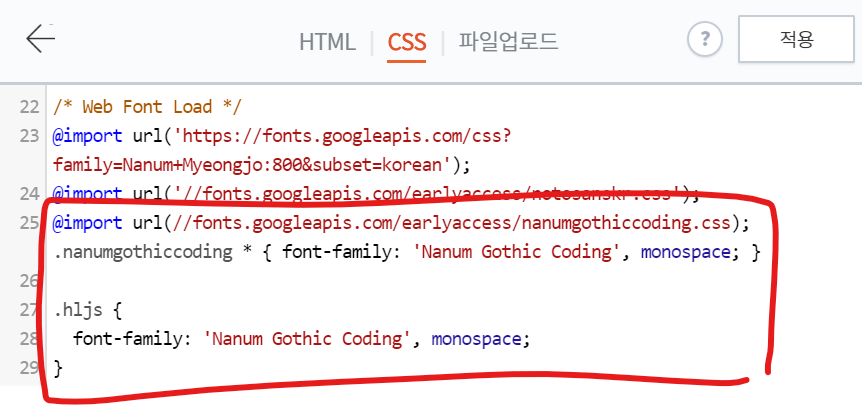
highlight.js 에서 css 선택자로 hljs를 공통적으로 사용하므로 다음과 같이 폰트를 설정해주면 코드블럭에만 원하는 폰트를 적용할 수 있습니다.

@import url(//fonts.googleapis.com/earlyaccess/nanumgothiccoding.css); .nanumgothiccoding * { font-family: 'Nanum Gothic Coding', monospace; }
.hljs {
font-family: 'Nanum Gothic Coding', monospace;
}
'개발 > 기타' 카테고리의 다른 글
| [RxJava] Single.just와 Single.create의 차이: 값을 계산하는 순서 (0) | 2023.02.03 |
|---|---|
| git add commit push 한 번에 하기 (0) | 2020.04.23 |
| adb로 안드로이드 기본 카메라 무음 설정(안드로이드 10 까지 적용 가능) (8) | 2020.03.03 |